Hugoはここ数年シンプルなWebサイト構築で人気のフレームワークです。
フレームワークというか超シンプルなWebサイト作成ツールです。
公式にも「世界一高速なWebサイトビルディングフレームワーク」を歌っています。
The world’s fastest framework for building websites
こうしたシンプルなWebサイトはこれまでHTMLとCSSで作成されていました。
例えば阿部寛さんの公式サイト?はシンプルな情報提供ページとして秀逸です。
WebサイトといえばWordpressだったけど…
実用上、このくらいシンプルなWebページでも十分その機能を果たしていることが多いようです。
そのため、近年はこうしたStatic Site Generator (静的サイトジェネレーター)と呼ばれる、
Hugoのようなフレームワークが簡単なWebページ構築に使われて始めたのだと思います。
このWebページはWordpress で作られています。
CMS機能が付属したWordpressなどのツールは実はとても複雑かつ高機能です。
HTMLとCSSだけで構築されているわけではなく、CMS機能として記事の管理や、
プラグインの設定、ダッシュボードでのデータ閲覧機能など複雑な機能を持っています。
そのためWordpressであればPHPという言語で開発されています。
高度なCMSフレームワークは編集画面やダッシュボードがUX的に使いやすいところが魅力であり、
プラグインや拡張開発を行うことでユーザー管理機能やネットショップ機能などの実装も可能です。
一方で機能が多いということは重要な情報を頻繁に扱うということでもあり、
定期的なサーバーのメンテナンス、データベースのメンテナンス、
セキュリティ確保のためのアップデートなどやるべきことが増えるという欠点もあります。
ただし、Wordpressはコミュニティが活発で精力的な開発が続けられており、
デザイン的にも優れたテンプレートが多数提供されていることから、
CMSとして大手企業のWebページでもWordpressが活用される機会は多いようです。
なぜ今Hugoが使われるのか?
例えばそこまでの機能を必要としない個人や中小企業もあります。
Webコンテンツを自社のマーケティングのための情報発信用として使うことがなければ、
ちょっとした紹介ページとして用意するだけでいいケースもあります。
そうした場合はHugoのような静的サイトジェネレーターを用いることで、
更新やメンテナンスの労力から静的サイトを活用しても良いでしょうし、
もちろん、Hugoはエンジニアの力量次第では拡張することが可能です。
また、CMSとしての機能は乏しいですが、シンプルな情報発信であれば十分対応可能です。
素人目に難点があるとすると、テキストエディタベースでの開発はハードルが高いです。
将来的にエディタ環境などが、専用アプリやWeb上のGUIベースで実現されることで、
ユーザーを拡大させていく可能性はあると思っています。
ただ、現時点ではそのメリットを活かせるような利用法は限られていると感じます。
Hugoをデプロイする方法
さて、色々と分析しましたがものは試しです。
Hugoを使うということはホスティングサーバーを選ぶことがありません。
Netlify、Heroku、GitHub Pages、Firebase、Google Cloud Storage、Amazon S3などどこでもOKです。
そうは言っても単にWebサイトが欲しい人にこれだけの選択肢を与えても困るだけでしょう。
ですから、現在のところはHugoのメインのユーザーはWeb開発者や研究者であり、
彼らは一般的にはNetlifyやGitHub Pagesにデプロイすることが多いようです。
個人調べですが現時点においてHugoをデプロイする最も簡単な方法はNetlifyです。
Hugo Academicを含めて6種類のテンプレートから、Netlifyに簡単にデプロイが可能になっています。
https://wowchemy.com/templates/
Githubアカウントを持っているエンジニアの皆さんであれば、
手順に従ってほぼ解説を見ることなくデプロイすることができるでしょう。
ですから、以下は本当に初めての方向けの説明です。
NetlifyとGithubを連携する
まずGithubのアカウントを作成しましょう。
https://github.co.jp/
「サインアップ」をクリックし、Githubアカウントを作成します。
Githubアカウントが作成できたらログイン状態にしておくと良いでしょう。
次にHugoの導入です。Hugoのテンプレートはこれら以外にも多数用意されていますが、
テンプレートはGithubというサービスで提供されていることから、エンジニア以外には利用が難しいでしょう。
そのため、今回は簡単にデプロイできるサービスを使います。
以下のリンクからお好きなテンプレートを選択、「Create Site」をクリックします。
https://wowchemy.com/templates/
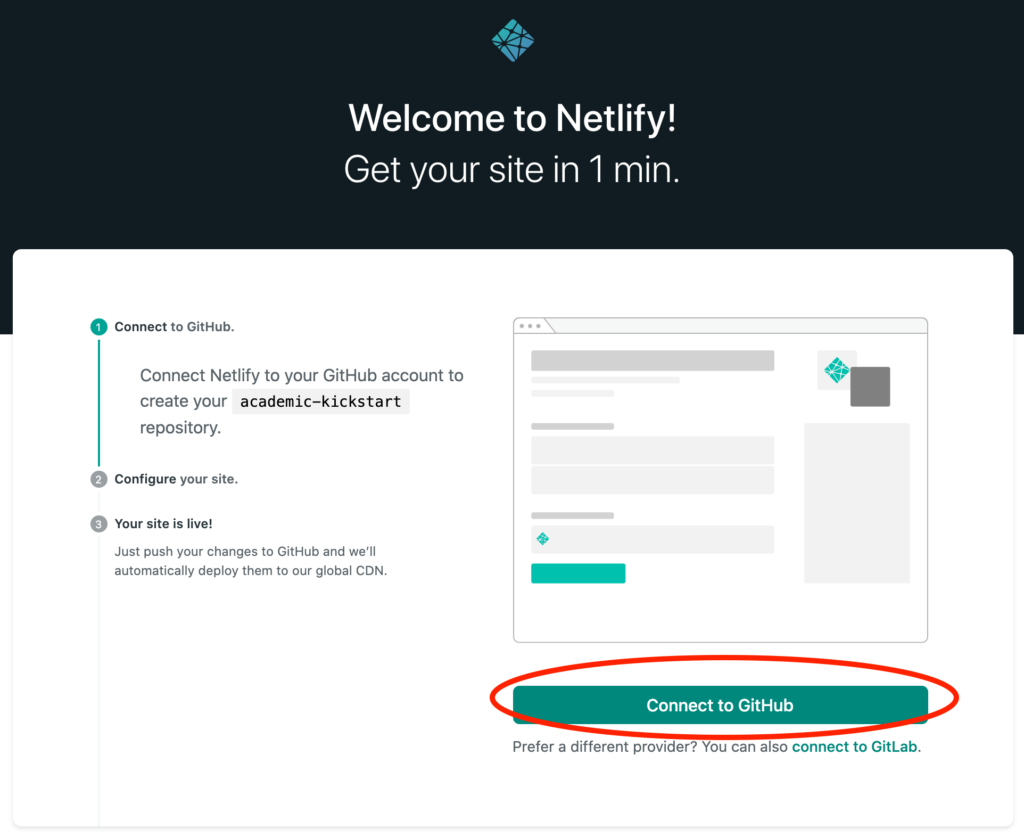
すると以下のようなページが開きます。

次に以下のようなページが開きます。
ここではGithubアカウントにログインすることでアカウント連携させます。

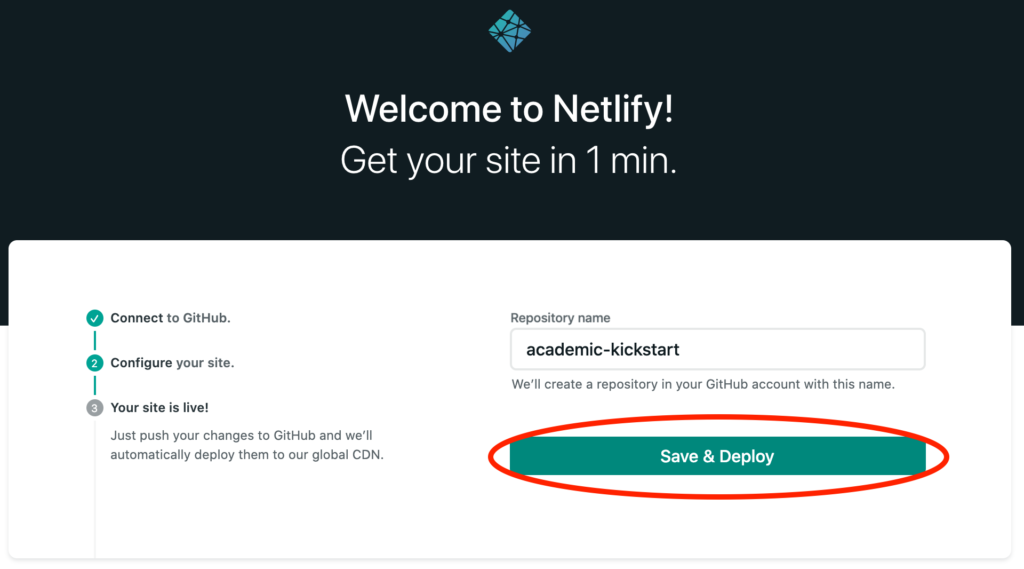
Githubに自動でコードが登録されるのでリポジトリ名をつける
次は「リポジトリ名」を設定します。これはGithub上のコードを管理するフォルダ単位です。
今回は「academic-kickstart」という名前がつけられていますが、「mysite」などでも構いません。
名前を決めたら、「Save&Deploy」をクリックします。

これで完成です。
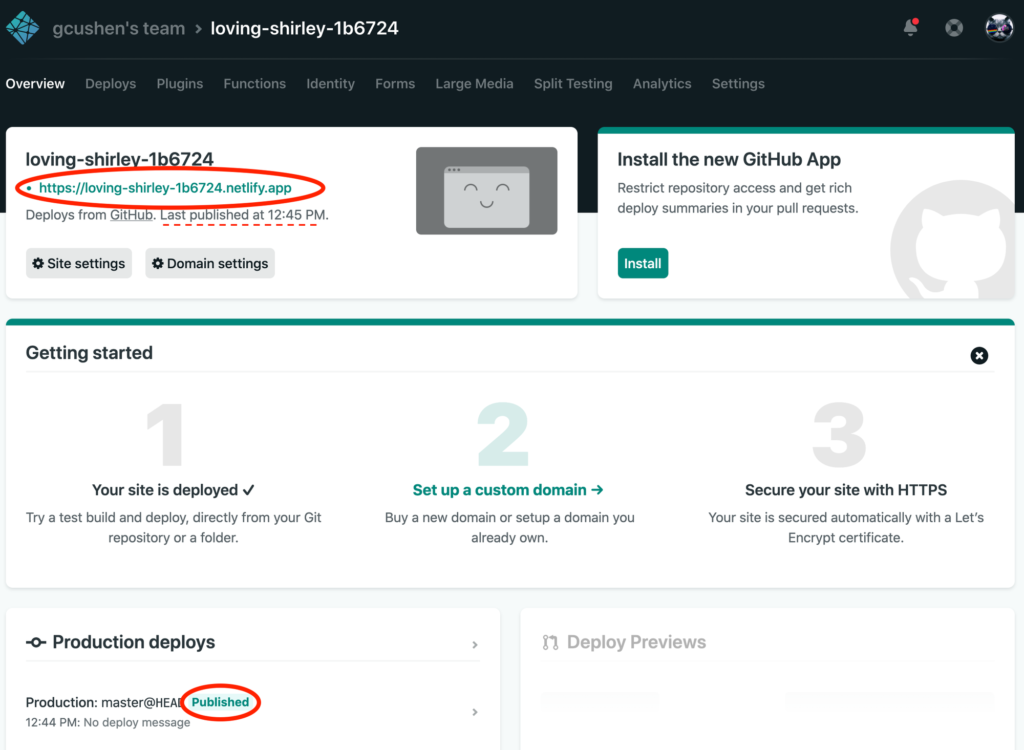
Overview画面から自分のURLをクリックして表示されたら完成!
「Overview」画面から見てみると自動的にURLが作成されています。
このURLは「Domain Settings」から変えることができます。もちろんカスタムドメインも利用可能です。

「Production deploys」がPublishedになっていることを確認しておきましょう。
URLをクリックすると初期設定のテンプレートが表示されるはずです。
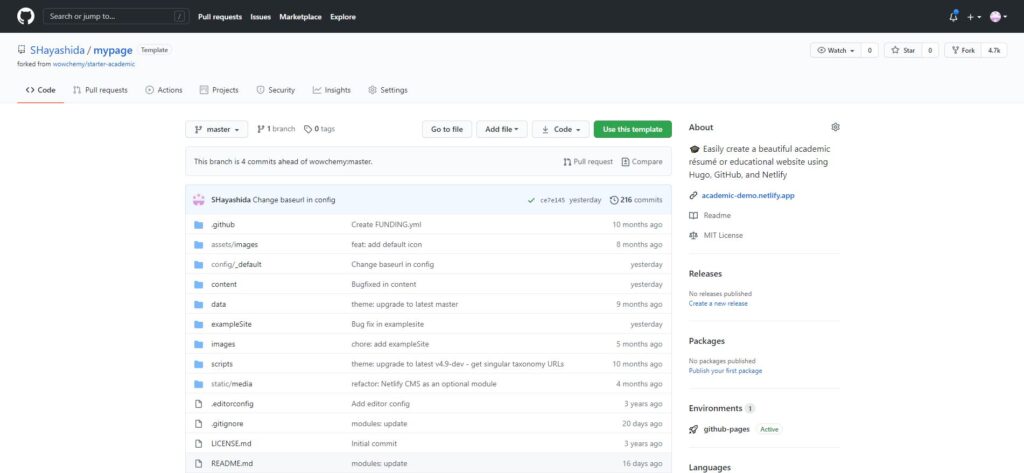
同時にGithubに自分が名付けたリポジトリが作成されています。
例えば私なら「mypage」と名付けたリポジトリが見えていますね。

このリポジトリをCloneすることでローカルで開発することもできます。
参考にしたサイト
Hugo + Academic テーマを使ったブログの作り方
https://qiita.com/harumaxy/items/58e7e4273c61e7e260b3