みなさんこんにちは。
私は大昔、情報セキュリティマネジメントという試験を受けました。
PCは大好きなのでほぼ満点でしたが仕事にはしていないため技術的に理解が深いわけではありません。
しかし、もともとセキュリティには関心があったので、
今回はセキュリティに関してはその程度(前提知識くらいはある)私が「Hack The Box」に挑戦しました。
ちなみにですが、情報セキュリティマネジメントはハッキング能力を測るテストではありませんが、
少しでも情報セキュリティに関する意識を高めたいというコンピューター好きな人には面白い試験です。
情報セキュリティマネジメントの計画・運用・評価・改善を通して組織の情報セキュリティ確保に貢献し、
脅威から継続的に組織を守るための基本的なスキルを認定する試験です。
当然勉強したはずの知識はとっくに忘却の彼方にあるのですが、
今回、いい勉強のチャンスと思って改めて思い出そうと思っています。
Hack The Boxとは?
Hack The Boxはサイバーセキュリティスキルの向上のための問題演習プラットフォームです。
仮想の検証環境が提供されており、脆弱性を持つ攻撃可能なマシンが用意されています。
参加者はユーザー・管理者権限に関する情報などを入手すれば勝利となります。
問題を解くとポイントが貰えるというゲーム性があるのでハッカーの皆さんが楽しんで、
ハッキング能力を磨いています。
普通に面白そうだったので登録しようとしたのですが、
なんと、Hack The Boxに登録するためにもちょっとしたハックが必要でした!
Hack The Boxに登録するためにハックする
ハッカーの皆さまはKali LinuxというOSを使っていることが多いようですが、
Hack The Boxに登録するだけであればまずは登録だけしておきましょう。
https://app.hackthebox.eu/invite
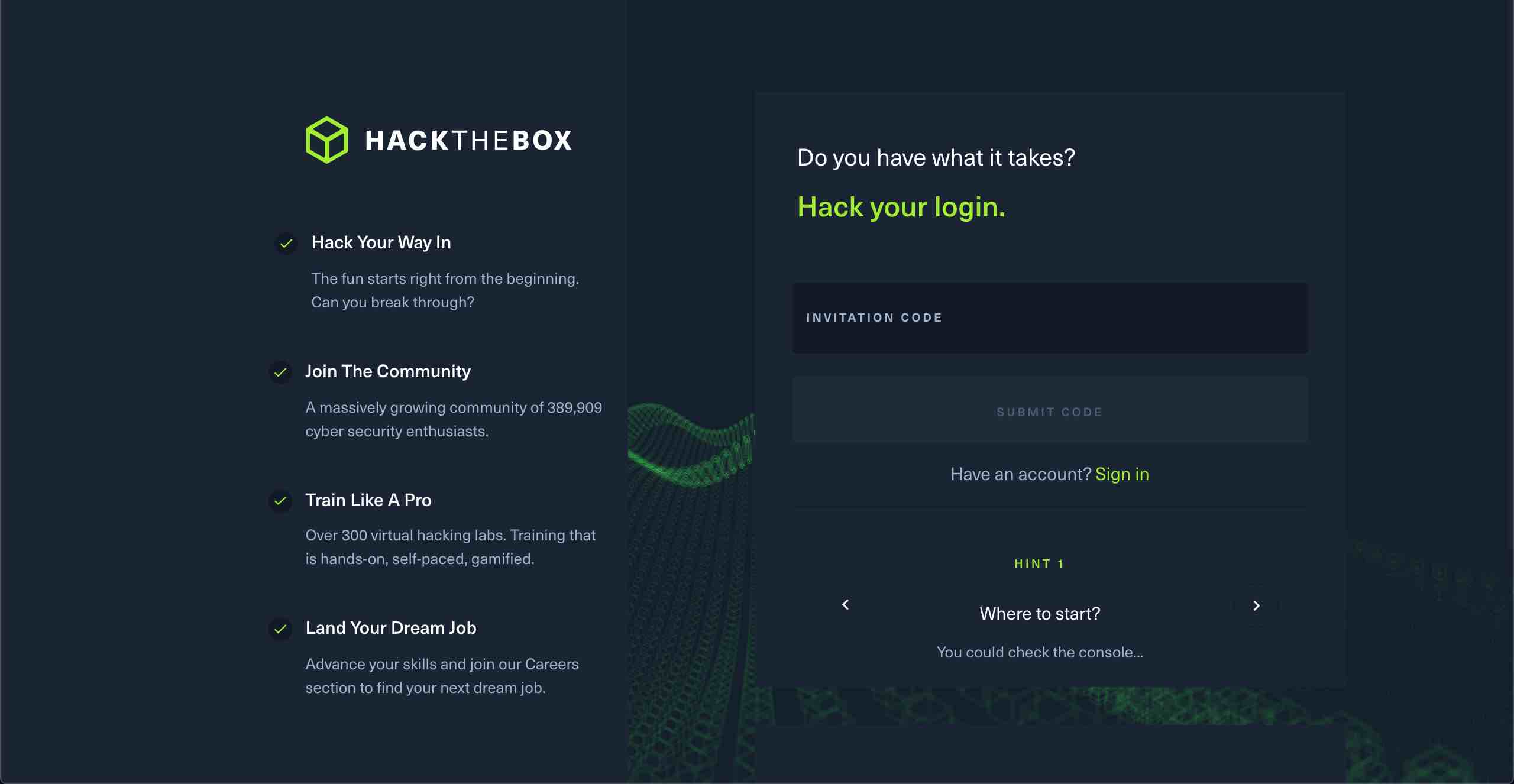
まずアカウントを作るためにINVITATION CODEが必要になります。
このコードを見つけるためにちょっとしたハックをするのです。

ただ、優しいことにヒントも表示されていますね!
「You could check the console…」となっています。
ヒントは1〜3までありますが私はヒント1の存在にしか気づけませんでした…
HACK THE BOXの規約に「甘やかすな!」というものがありますので正解をここに書くことはできませんが、
まずは手始めにHTMLを見てみましょうか。
<
!DOCTYPE html > < html lang = "en" > < head > < meta charset = "utf-8" > < meta http - equiv = "X-UA-Compatible"
content = "IE=edge" > < meta name = "viewport"
content = "width=device-width,initial-scale=1" > < title > Hack The Box < /title><link rel="shortcut icon" href="/images / HTB - favicon / favicon.ico "><link rel="
icon " type="
image / png " sizes="
16 x16 " href=" / images / HTB - favicon / favicon - 16 x16.png "><link rel="
icon " type="
image / png " sizes="
32 x32 " href=" / images / HTB - favicon / favicon - 32 x32.png "><link rel="
apple - touch - icon " href=" / images / HTB - favicon / apple - touch - icon.png "><link rel="
mask - icon " href=" / images / HTB - favicon / safari - pinned - tab.svg "><link rel="
stylesheet " href="
https: //use.typekit.net/ryt3opf.css"><link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@mdi/font@latest/css/materialdesignicons.min.css"><script src="https://kit.fontawesome.com/8161086d56.js" crossorigin="anonymous"></script><script>!function(){var e=window.analytics=window.analytics||[];if(!e.initialize)if(e.invoked)window.console&&console.error&&console.error("Segment snippet included twice.");else{e.invoked=!0,e.methods=["trackSubmit","trackClick","trackLink","trackForm","pageview","identify","reset","group","track","ready","alias","debug","page","once","off","on","addSourceMiddleware","addIntegrationMiddleware","setAnonymousId","addDestinationMiddleware"],e.factory=function(t){return function(){var a=Array.prototype.slice.call(arguments);return a.unshift(t),e.push(a),e}};for(var t=0;t<e.methods.length;t++){var a=e.methods[t];e[a]=e.factory(a)}e.load=function(t,a){var n=document.createElement("script");n.type="text/javascript",n.async=!0,n.src="https://cdn.segment.com/analytics.js/v1/"+t+"/analytics.min.js";var o=document.getElementsByTagName("script")[0];o.parentNode.insertBefore(n,o),e._loadOptions=a},e.SNIPPET_VERSION="4.1.0","app.hackthebox.eu"===window.location.hostname?e.load("VPHCAylmsyJXxqqt0h504qqoBEmFvAvM"):e.load("iWMvC3gYMUE59oveMJdURST5Ohpl67BO"),e.page()}}();</script><link href="/css/app.e62e9798.css" rel="preload" as="style"><link href="/css/chunk-vendors.6451c3d4.css" rel="preload" as="style"><link href="/js/app.9abccf01.js" rel="preload" as="script"><link href="/js/chunk-vendors.cce06703.js" rel="preload" as="script"><link href="/css/chunk-vendors.6451c3d4.css" rel="stylesheet"><link href="/css/app.e62e9798.css" rel="stylesheet"></head><body><noscript><strong>We're sorry but htb-web-vue doesn't work properly without JavaScript enabled. Please enable it to continue.</strong></noscript><div id="app"></div><script src="/js/chunk-vendors.cce06703.js"></script><script src="/js/app.9abccf01.js"></script></body></html>特段変なファイルがあるわけではありませんでしたね。
こういうことをしているとものすごく懐かしい記憶が蘇ってきます。
20年くらい前にHTMLを使った隠しページというのが流行りました。
単純に目に見えないように文字の色を白にしたり、
リンクを飛ばさずにダイレクトにしかアクセスできないようにしたり、
404っぽいページなのだけどコードを見ると実はヒントが隠されていたり、
サイドバーを使ってぱっと見はそのサイドバーが見えないようにしておいたり…
コンピューター好きの友人から教えてもらって謎解きに勤しんだ記憶があります。
(参考)http://www2.biglobe.ne.jp/oni_page/cds/lhp14.html
このようにページに隠されている要素を見つけることでコードを手に入れることができるようです。
ここで衝撃の事実ですが、実は先程のページからはInvitation Codeにたどり着けません(笑)
最初の入口を間違ってしまった私は結構時間が掛かってしまいました。
最短で答えを見つけたいという方はこちらのリンクから探してみて下さい。
https://www.hackthebox.eu/invite
HACK THE BOXに登録するために使ったツール
Staring Pointは解説付きの初心者向けトライアルですので、まずは指示通りにやってみます。
登録時の謎解きにはAPIと簡単な通信をするためにAPIテスターがあると便利です。
有名なところならPostmanなども使うことができます。
私は以下のChromeプラグインを利用しましたが、
もちろんターミナルからcurlコマンドでAPIを叩いてもOKです。
Talend API Tester
https://chrome.google.com/webstore/detail/talend-api-tester-free-ed/aejoelaoggembcahagimdiliamlcdmfm
また、出題されているJavaScriptはPythonのようにインデント等の規則がない言語です。
読みにくい時はきれいに見やすくしましょう。
そんなときに使えるツールがこちらです。
Online JavaScript Beautifier
https://beautifier.io/
さらに言えば、その他いろいろな暗号のデコーダーを使いました。
SHA-1みたいにスパコンで計算するようなハードな暗号を解読する必要はありません。
詰まってしまったら先駆者たちの記事を読んで少し参考にしてみましょう。
最短でハックするにはこういうところを意識する!
私の場合、そもそも入り口を間違えていたのでなかなか鍵が見つかりませんでした(笑)
実際にハッキングする際も表玄関は厳重だったりするので、
その周りをウロウロしてもまったく鍵が見つかりません。裏口を探しましょう。
入り口という話で言えばAPIを叩く際も入り口を意識した方がいいことを学びました。
例えば私の場合サブドメインを入力せずに何度もAPIを叩いていたのです。
他にもHTTPとHTTPSによっても反応が異なります。
とにかく、「入り口に気をつけろ」ということは言えると思います。
基本的にはものすごくひねったことはしていないので、
もし、自分のやり方に疑いを持ったらやり方自体が間違っているというよりは、
入る場所をちょっと間違えているだけであることが多いと思います。
プログラミング・コーディングでも一文字間違えただけでまったく動かなかったり、
ドツボにはまるとなかなか解決できない事がありますが、
ハッキングの場合も経験がないとかなり難しいと感じました。
次回は実際にHACK THE BOXの問題に取り組んでみたいと思います!